10 terms you should know when working with an app developer
14 July 2017
Technology is an industry that loves its buzzwords. And when it comes to app development, you could easily reel off 50 without stopping for breath. But there’s a huge difference between the terms and concepts you can know, and those you actually need to know before starting down the journey of building an app. Here are 10 essentials:
1. End user
End user is the person at the end of the chain who actually uses your app. This term is the crucial one, because with no end user, there is no need for your app and no one to download it. Thus, no measure of success and engagement.
But it’s not enough to just have faith and hope someone will like your app enough to download it. As a starting point, you need to identify who your end user/s are, what solution you want to provide them with and, therefore, what functionality you need the app to achieve. You need a strategy. And it could even be that there is more than one kind of end user, especially given the nature of modern audience segmentation. For example, if you were creating an app for clinicians in a hospital, questions to ask in identifying the user or groups of users would include:
- Is this app just for one department or many departments?
- Is it for all staff or just medical staff?
- Will access to the app be equal for all?
- Will levels of access depend on seniority? For example, will junior doctors use it in the same way as their superiors?
Of course, these are just a few of the questions you would ask in this case, but they do illustrate a point. That before anything else, you must identify clearly who – individuals and groups – will be the target audience for your app. This is because that will tell you specifically who you are writing features for and how to best create a great user experience (UX) that will ensure ongoing engagement.
2. User experience (UX)
Abbreviated down to UX, user experience simply refers to how a user feels during and after using your company's app. Does your app meet their needs? Is using your app a positive/happy experience for them? Delivering a successful UX extends far beyond how your app looks (see User Interface below) or ticking off a checklist of features for development. It sets the context for how someone might use your app in their day-to-day life. UX is, quite literally, used to describe the user’s experience with your app and it will take place during app design.
The best way to explain it is with an example. The Second Ears App developed by Wave Digital for the Peter MacCallum Cancer Centre in Melbourne. The centre’s management first identified the need for an app that would allow patients to record consultations on their cancer journey, and then upload them to the hospital. So, the actual design and construction of that function was something that could have been done immediately. But it wasn’t. The UX needed to be developed in such a way that the app would be downloaded/adopted, used by patients and then used on an ongoing basis. Meaning it was about making sure it was end-user friendly and easy to use.
So, here, the UX research focus was on:
- identifying the intended audience for the app
- finding out what sort of emotional reaction someone would have after using the app - to make sure it was positive
- looking at what stage of the cancer journey the app would be most useful – as in diagnosis time or later on
- identifying at what point in time patients would use it
- considering how patients would find out about it
- what would make the app something they would come back to.
In short, it needed to be much more than just a recording button. Because, let’s face it, most phones already have those. So, the key to UX is to make the app useful to the user (ie meeting their need) and easy to use. To design it so the end user will feel comfortable with the technology on an ongoing basis and, of course, to ensure they are engaged enough to come back.
3. User interface (UI)
This term, which is also shortened in the tech space – this time to UI – runs in complement to UX. It describes how the app’s elements look on a screen and how they function, all with the aim of improving the UX. So, style wise, it can get down to details as specific as whether you want rounded or bevilled corners on a button, and whether or not it has a shadow. As for the function, it’s about prioritising ease of use, which means, for example, not putting a delete button where people would intuitively expect to find the ‘OK’ command. In short, UI is about marrying form and function to ensure it contributes to an engaging user experience. As the saying goes: User interface is like a joke. If you have to explain it, it’s just not that good. UI is also referred to as the visual design and is completed during the app design phase.
4. Operating system (OS)
An operating system is the underlying basic software that enables all the apps and interfaces on your device to runs/upports a device’s functions. And for the vast majority of people, this means either Android (as used by Samsung devices, for example) or iOSs (as used by Apple devices). There are alternatives, such as Windows or Blackberry phones, but as these are a smaller percentage of the market and they’re not really relevant to most businesses as the cost of developing for an additional platform usually outweighs the benefits. unless they have the scale of Telstra and the associated need for wider inclusivity. But, in terms of which one to choose, the investment decision can come down to unique factors.
For example, Apple - which is by far the more popular with clinicians in hospitals, for its security credentials, for example - has a closed system with only a certain number of devices that have ever been produced (for example the iPhone 4, and 5 and 6). So, that offers an advantage in, say, building and rolling out an app for employees to use – for example, workers in the field – because an iOS app doesn’t have to account for as many different types of devices during development as an Android one, which would have to accommodate a lot more screen sizes and devices.
But a lot of the time, a business is still going to have to develop apps for both operating systems to create growth and engagement with the widest possible customer base. So, that’s where a staged development can come in, by starting with one platform, ironing out all the issues and bugs first, and then moving on to the other.
5. Wireframes
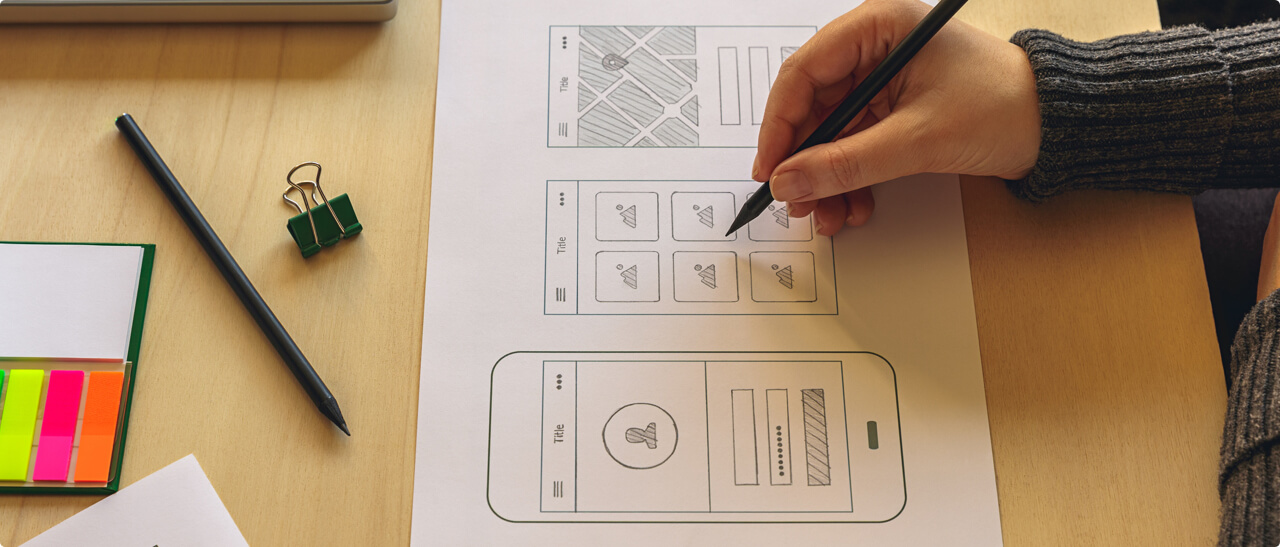
A wireframe is, basically, an app blueprint that physically represents the framework on which it’s built without all the detail you might expect of the final product. Here’s a picture of what a typical wireframe might look like:

It’s incredibly useful in the design process because it allows you to determine the information hierarchy to allow for the best possible ease of navigation and engagement.
6. API
API stands for Application Programming Interface. An API simply enables two or more different pieces of software to talk to each other. For example, your app might need to integrate Google Maps functionality. Developers of your app would use the Google Maps API and associated documentation to facilitate this integration. So whenever you want your app to integrate data from other systems the first question your developers will ask you is: “does that system have an API we can use?” Integration with APIs can have a big impact on the cost to build an app. If an API is not designed appropriately, they can also prove to be significant obstacles during app development. It is therefore important that existing APIs are evaluated and new APIs specified and designed, before development commences, which can occur during your app strategy.
7. Hybrid app
For iPhone app development and Android app development you have a choice to write in the specific language prescribed for each operating system or to write a Hybrid app. Writing a Hybrid app which combines elements of native languages and web languages/technologies. So here, for example, you may write something in web technology but then ‘wrap it’ with some native functionality. You might also have a map view menu that’s written in web technology, but you then wrap it the menu and buttons in the respective native technologies. This will make it look like a normal iPhone or Android menu as people are used to. So, here’s it about writing a little bit of code that lets you write once and then deploy in a way that you can still take full advantage of each operating system’s unique capabilities.
Writing a Hybrid app will usually save you money but will also impact the design and user experience. Your developer should be able to discuss the implications of these decisions early on in the process. Often a staged approach to the investment is recommended. For example, you may start with a hybrid app for your MVP and then using downloads, engagement, usage analytics as justification for additional investment in a Native version of the app(s). This is the approach we took with VicRoads’ VicTraffic app which started as a Hybrid app and then more recently was completely redesigned natively based on user feedback.
8. Analytics
In the world of app development incorporating Analytics into your app is essential to allow you to track what features users use – or don’t use. The Apple and Google Play app stores provide high level analytics eg total number of app downloads but they don’t provide any detailed usage data and this is something you will have to specifically ask your developers to incorporate in your app (this is a non-functional requirement - see below). This detailed analytics data provides a quantifiable metric, which along with other quantitative and qualitative data will help you to make decisions on which features to add, improve or remove and therefore helps you plan and adjust your product roadmap and associated investment. In a news app, for example, analytics could be used to determine what kind of story is most popular with visitors, at which point the writers could then be focused to deliver more content related to the audience interests.
9. Reskinning
Not nearly as painful as it sounds, reskinning simply refers to a change in the appearance of an app that creates a new look and feel without affecting the nuts and bolts operations going on beneath the ‘skin’ that users see and interact with. However, don’t underestimate the work that may be required to ‘reskin’ your app and, invariably, when the design is being altered functionality will also be affected - how much or how little is up to you and your developer should be able to talk you through the impact of any design decisions on development risks, time and cost.
10. Non-functional requirements
When you start out on the journey to build an app you usually have a good idea of the ‘features’ you would like to be included in the app. Features, or Functional requirements, are the components/interfaces of the app the user interacts with. However, what a lot of people don’t realise is that decisions with regards to content management, security, scalability, analytics etc all need to be made and will affect development. For example, does your app need to accommodate for thousands or tens of thousands of users using it simultaneously? The answer to this question will affect decisions in how to, for example, architect the solution, transfer of data, length of an End User session and design of the API.
Interested in building an app. Get in touch.