
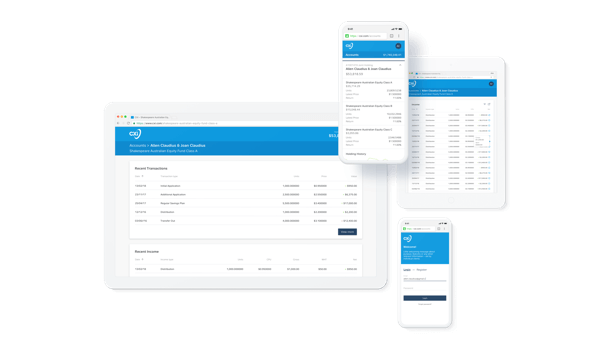
CXi Software
Investor Portal Web App

Tradex is a FinTech Startup that acts as an intermediary between small businesses in the construction industry and their customers. Tradex initially approached Wave Digital seeking a product strategy and roadmap, branding and visual identity, and some core visual designs. After this initial engagement, Wave worked with Tradex to produce a detailed design specification for the web app, encompassing ideation and UX, technical and visual designs. Wave also created a system logic specification and test cases to build the transaction engine.

“Guy and the team at Wave Digital have been amazing to work with. As a startup, Wave has taken our concept and guided us through ideation and design to develop a sound strategy and professional brand that we’re thrilled with. I would recommend Wave Digital to anyone!”
– Harry Pidd, Founder and Managing Director, Tradex


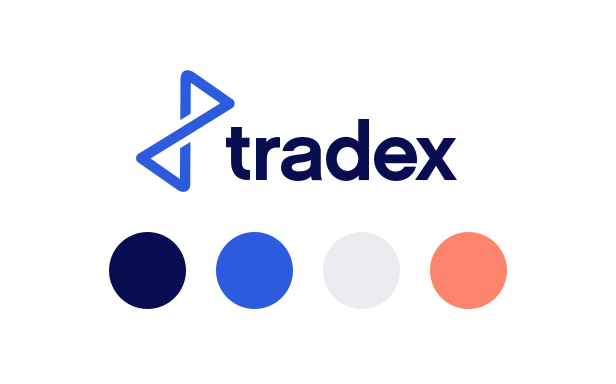
Branding identified a cohesive visual identity system comprising logo, colour palette, typography and messaging, that reflected Tradex’s key words and values. As a FinTech, it was important that Tradex colour palette encapsulated stability, loyalty, confidence and dependability along with a degree of vibrancy and optimism.
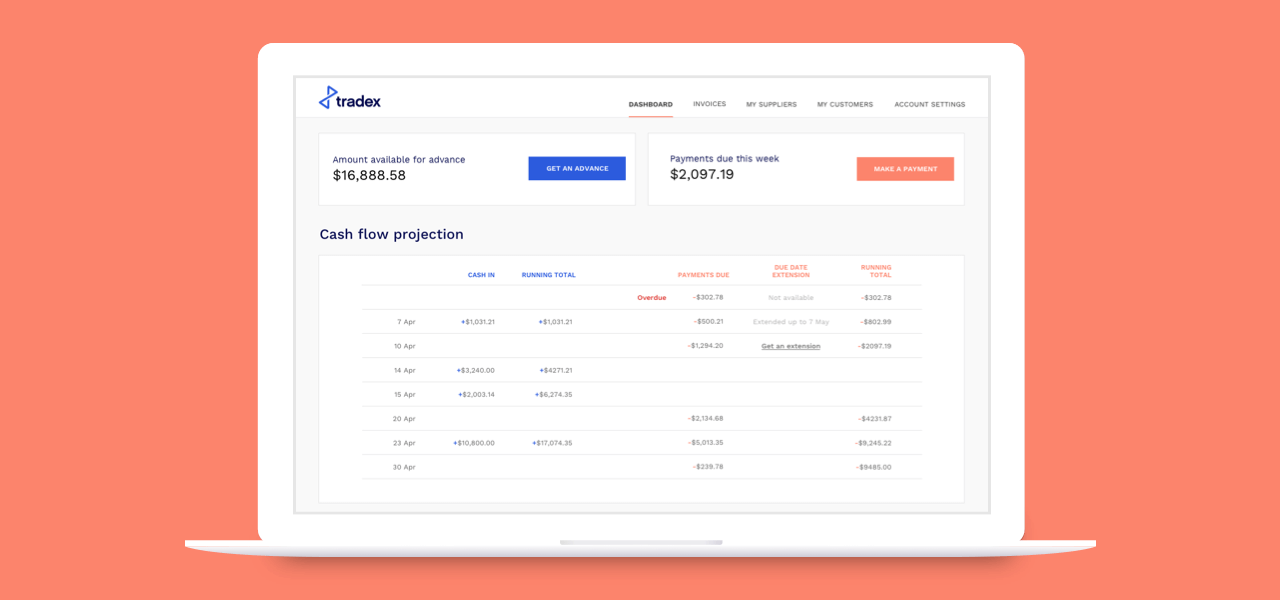
For finance software, designing simple interfaces that made sense at every interaction were crucial, along with clearly capturing the complex inner-workings. As a Startup, prioritising features was also important to ensure the MVP was viable. We provided a list of questions to the founder to guide him when interviewing potential users. With their feedback, we honed in on core features and how they might work.
The system also required interactions with third parties like trade credit insurers. We documented business rules and processes, and negotiated with third parties to find best fit solutions, further iterating those rules and processes to fit. Wave produced a detailed design specification, capturing the user stories, user flows, business rules and corresponding product requirements and visual designs.
How to allow a client to be involved in developing and validating rules without being able to read code? This was the challenge that confronted Wave when developing the transaction engine for Tradex. The outcome – we used a behaviour-driven development approach that allows rules to be expressed as test scenarios in readable language, with these scenarios also used to test the actual implementation.
Our product designer initially created a diagram linking the different variables required to make the calculations specified by the business rules, and how each specific user action would interact with these relationships. Every possible system action was then documented in test scenarios using a syntax that while not exactly “plain English”, was close enough that the client could follow the logic of the calculations, and make any corrections where required. The validated test scenarios were then fed back to the development system to test the implementation against.
Other Projects

CXi Software
Investor Portal Web App

The Happy Habit
The Happy Habit iPhone & Android App

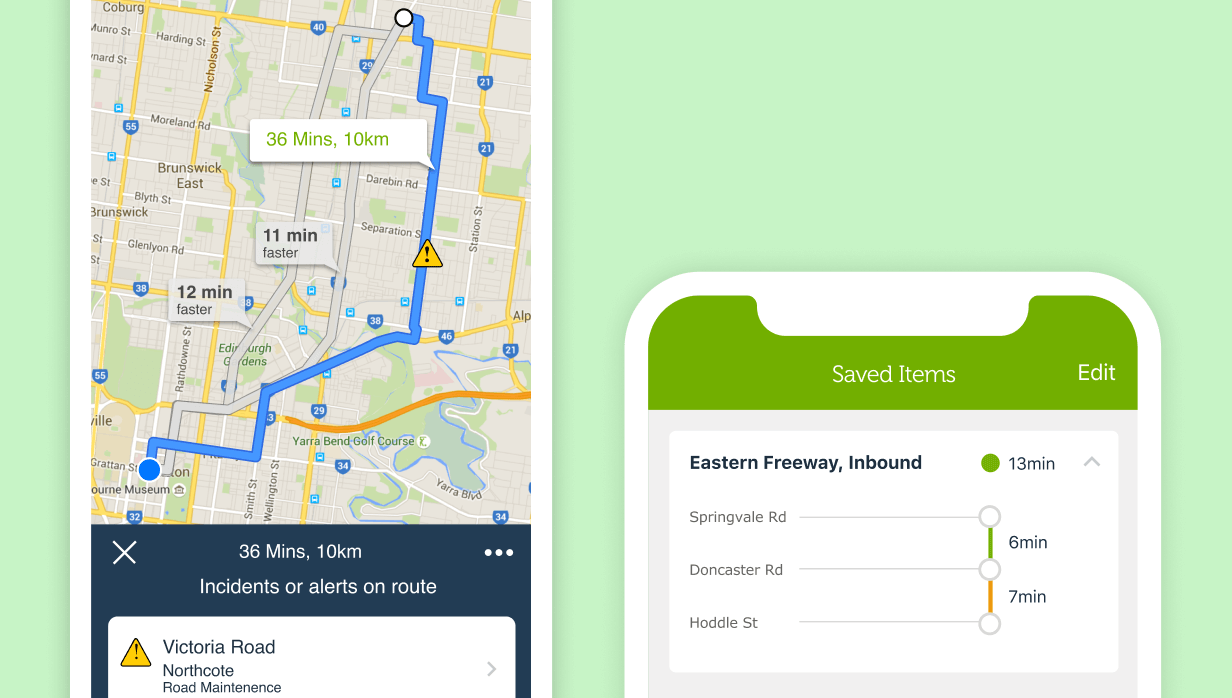
VicRoads (original VicTraffic app)
VicTraffic iPhone, Android & Web App
Got an app idea?
Whether you're a Startup or Business, we'd love to hear from you.